◆知识要点
超链接的基本语法如下:
<a href=“链接地址”target=“目标窗口位置”>链接文本或图像</a>
超链接常用属性
属性 | 说明 |
href | 链接地址的路径 |
target | 链接在哪个窗口打开,_self(自身窗口)_blank(新建窗口)。 |
◆网页浏览效果

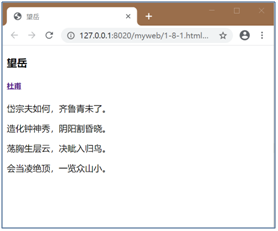
图1

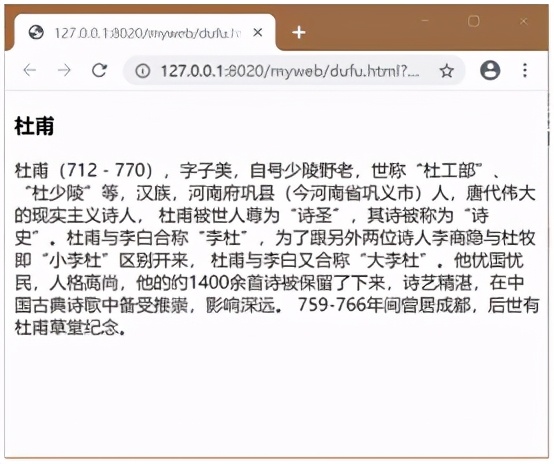
图2
◆HTML5代码
图1代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>望岳</title>
</head>
<body>
<h3>望岳</h3>
<a href="dufu.html" target="_self">杜甫</a>
<p>岱宗夫如何,齐鲁青未了。</p>
<p>造化钟神秀,阴阳割昏晓。</p>
<p>荡胸生层云,决眦入归鸟。</p>
<p>会当凌绝顶,一览众山小。</p>
</body>
</html>
图1代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>杜甫</title>
</head>
<body>
<h3>杜甫</h3>
<p>杜甫(712-770),字子美,自号少陵野老,世称“杜工部”、“杜少陵”等,汉族,河南府巩县(今河南省巩义市)人,唐代伟大的现实主义诗人,杜甫被世人尊为“诗圣”,其诗被称为“诗史”。杜甫与李白合称“李杜”,为了跟另外两位诗人李商隐与杜牧即“小李杜”区别开来,杜甫与李白又合称“大李杜”。他忧国忧民,人格高尚,他的约1400余首诗被保留了下来,诗艺精湛,在中国古典诗歌中备受推崇,影响深远。759-766年间曾居成都,后世有杜甫草堂纪念。</p>
</body>
</html>
知识拓展
绝对路径:指向地址的完整描述,一般指向本站点外的文件。
例如:<a href="https://www.baidu.com">百度</a>
相对路径:相对于当前页面的路径,一般指向本站点内的文件,所以一般不需要一个完整的URL地址的形式。
例如:<a href="dufu.html" target="_self">杜甫</a> 表示链接为同一目录下的dufu.html的页面。
空链接:当超链接href链接路径为"#"时,表示空链接。
例如<a href="#"> 首页</a>。
◆锚点链接
常用于目标页内容很多,需定位到目标页内容中的某个具体位置。具体操作步骤如下:
1.定义锚点
<a name="zs" >目标位置</a>
“name”为<a>标签的属性,“zs”为标记名,其功能相当于固定船的锚,所以也称作锚点名。
2.定义超链接
<a href="#zs" >当前位置</a>
◆功能性链接
功能性链接主要是在页面中调用其他程序功能,如电子邮件、QQ、或下载等。

图3